おはようございます!WiViです!
WordPressの使い方にも慣れてきて、ブログを編集するのが楽しくなってきました!
ですが、先日、ふと気づいたのです。
いつもビジュアルエディターで書いていたけど、そういえば見出しってどうなってるんだ?
h2やh3の存在を意識せずに今まで記事を書いてきましたが、よく考えたらこれってNGなんですよね。
ということで今日は、見出しを正しく設定するメリットとその方法についてご紹介します!
見出しを正しく設定しなければ、訪問者は増えない。
見出しを正しく設定しなければ、訪問者は増えない。
今までは、上記のような青いラインが入ったデザインを使い、見出しとして使用していましたが、実はこれでは見出しとは言えません。
どんなサイトにも共通のルールがあり、見出しには『h2~h6』のHTMLタグを使わなければいけないと決まっているのです。
このタグを使用することで、記事の区切りが分かりやすくなるだけでなく、Googleなどの検索エンジンがサイトの内容を理解しやすくなります。
つまり、見出しのタグを使用していないと、検索エンジンにサイトの内容が理解されず、検索しても上位には上がらないため、訪問者が増えることもないのです。
何たる失態、完全にやらかしました。
それでは見出しはどのように設定するのでしょうか?
見出しは1ステップで簡単に作成できる。
見出しにはタグを使用するルールがあるとお伝えしましたが、ビジュアルエディターを使用している方であれば、簡単に見出しの設定ができます。
エディター内に表示される + を選択し、『見出し』をクリックします。
横長のメニューの場合は、一番左の『段落』を選択すると、見出しが表示されます。
こちらをクリックすることで、簡単に見出しが作成されます。
WordPressのビジュアルエディターでは、動作が視覚的に行えるため、HTMLの知識が無くても簡単に装飾ができますが、本来であれば知識がなければ難しいことです。
試しにビジュアルエディターをコードエディターに変更してみると、訳のわからない文字列の並びに混乱してしまいます。
この中から作成した見出しを探してみると、h2という文字が含まれているはずです。
このh2が重要な役割を果たしているのです。
ちなみにHTMLを使用して見出しを書く場合は、下記のようにコードを入力すれば、簡単に使用できます。
<h2>見出し</h2>
<h3>小見出し</h3>もしコードを使用する場合は、数字の低いほうが上位の見出しとなりますので、順番が逆にならないようご注意ください。
見出しを正しく設定すると、目次が自動生成される。
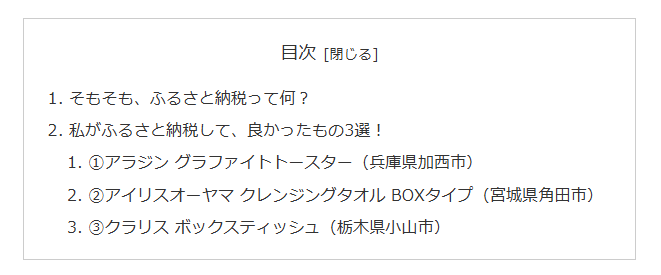
試しに昨日公開した、ふるさと納税の記事の見出しをh2とh3に置き換えてみたのですが、私はここで衝撃を受けました。
そう、目次が…自動生成されていたのです。

し、知らなかった!こんな便利な機能があったなんて…(T_T)
もっと早く気づいていれば、と後悔しかありません。
目次もいつか作ってみたいとは思っていましたが、まさかこんなに簡単にできるとは知りませんでした。
h2、h3タグを使用することで、自動的に見出しと小見出しを認識し、目次を作ってくれたのです。
もし知らなかった方は、ぜひ今日から取り入れてみてください。
私はこれから少しずつ、昔の記事の見出しを修正する作業に取り組むことに決めました(T_T)
以上、正しい見出しの設定方法とメリットについてご紹介しました。
私が使っているテーマはcocoonなので、テーマ毎に仕様が異なる場合があります。
とはいえ、見出しの設定はどんなサイトでも必須条件となりますので、ぜひこの記事を活用してみてください!
それでは皆さん、今日も良い一日をお過ごしください(^^♪



コメント